使用fileinput插件批量上传文件
前言
最近在做项目的时候涉及文件批量上传,使用bootstrap结合fileinput插件批量上传文件!以下是我在使用fileinput上传文件的过程。项目是基于springboot+thymeleaf的,所以文章中会有thymeleaf的语法。
使用方式
下载fileinput插件的静态文件
FileInput官网:https://plugins.krajee.com/file-input
- 引入静态资源
<!-- 插件所需css -->
<link th:href="@{/fileinput/css/fileinput.css}" media="all" rel="stylesheet" type="text/css"/>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" crossorigin="anonymous">
<link th:href="@{/fileinput/themes/explorer-fas/theme.css}" media="all" rel="stylesheet" type="text/css"/>
<!-- 所需js文件,注意jq建议3.3.1版本,之前使用低版本的jq存在问题 -->
<script th:src="@{/fileinput/js/jquery-3.3.1.min.js}"></script>
<script th:src="@{/fileinput/js/plugins/piexif.js}" type="text/javascript"></script>
<script th:src="@{/fileinput/js/plugins/sortable.js}" type="text/javascript"></script>
<script th:src="@{/fileinput/js/fileinput.js}" type="text/javascript"></script>
<!-- 中文语言包 -->
<script th:src="@{/fileinput/js/locales/zh.js}" type="text/javascript"></script>
<script th:src="@{/fileinput/themes/fas/theme.js}" type="text/javascript"></script><script th:src="@{/fileinput/themes/explorer-fas/theme.js}" type="text/javascript"></script>- 在html中使用如下代码
<form enctype="multipart/form-data" method="post">
<div class="file-loading">
<input id="kv-explorer" type="file" name="file" multiple>
</div>
</form>- 使用js初始化插件
//设置上传文件地址、插件语言、允许上传的文件格式
$(function(){
$("#kv-explorer").fileinput({
language: 'zh',
theme: 'explorer-fas',
uploadUrl: '/colorful/uploadPic',
overwriteInitial: true,
allowedFileExtensions: ['jpg', 'png', 'gif', 'jpeg', 'bmp', 'webp']
});
});- 后台接收文件Springboot,返回json数据
@RequestMapping("/uploadPic")
@ResponseBody
public Map<String, String> uploadPic(@RequestParam("file") MultipartFile file) {
Map<String, String> fileNameMap = FileUtil.uploadFile(file, FileUtil.FILE_PATH + "picture/");
Map<String, String> result = new Hashtable<>();
if(!fileNameMap.isEmpty()){
QueImages queImages = new QueImages();
queImages.setName(fileNameMap.get("originalFilename"));
queImages.setPath("picture/"+fileNameMap.get("fileName"));
int insert = queImagesService.insert(queImages);
if(insert > 0){
result.put("success","文件上传成功!");
return result;
}
}
result.clear();
//注意json数据中包含{"error":"失败信息"},插件会认为上传文件失败
//上传文件成功不要反悔带有error键值的json数据
result.put("error","文件上传失败!");
return result;
}- uploadFile方法
public static final String FILE_PATH = "D:/upload/";
public static Map<String,String> uploadFile(MultipartFile file, String path) {
//文件扩展名
String extension = file.getOriginalFilename().substring(file.getOriginalFilename().indexOf("."));
//构建文件扩展名
String filename = UUID.randomUUID().toString().replace("-", "") + Long.toHexString(System.currentTimeMillis()) + extension;
String filepath = path + filename;
Map<String,String> map = new Hashtable<>();
try {
File dir = new File(path);
//判断文件夹是否存在
if (!dir.exists()) {
//创建文件夹
dir.mkdirs();
}
//转存文件
file.transferTo(new File(filepath));
map.put("originalFilename",file.getOriginalFilename());
map.put("fileName",filename);
return map;
} catch (IOException e) {
e.printStackTrace();
}
//清空
map.clear();
return map;
}- 设置springboot上传文件大小被限制问题
servlet:
multipart:
max-request-size: 200MB # 设置单次文件请求总大小
max-file-size: 200MB # 设置单个文件的大小(超过这个大小的文件不能上传成功)效果预览
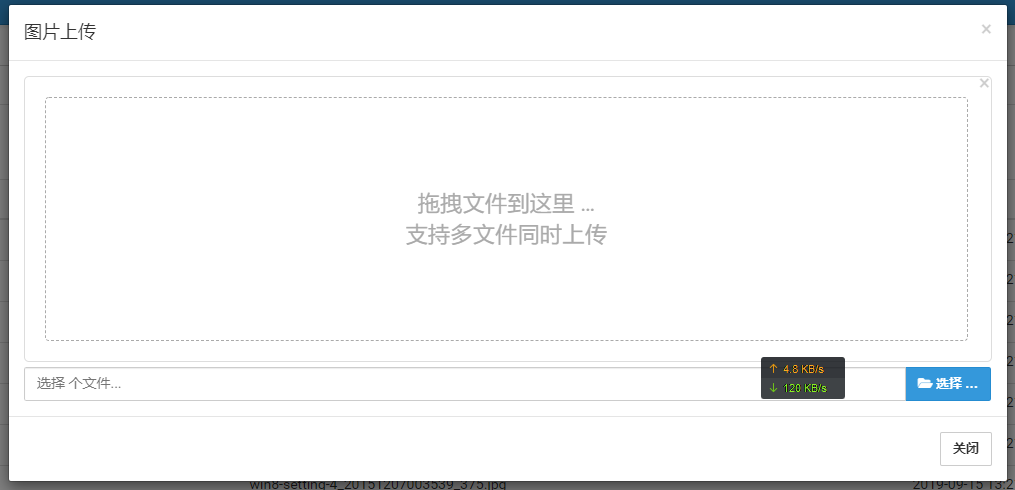
- 未选择文件时
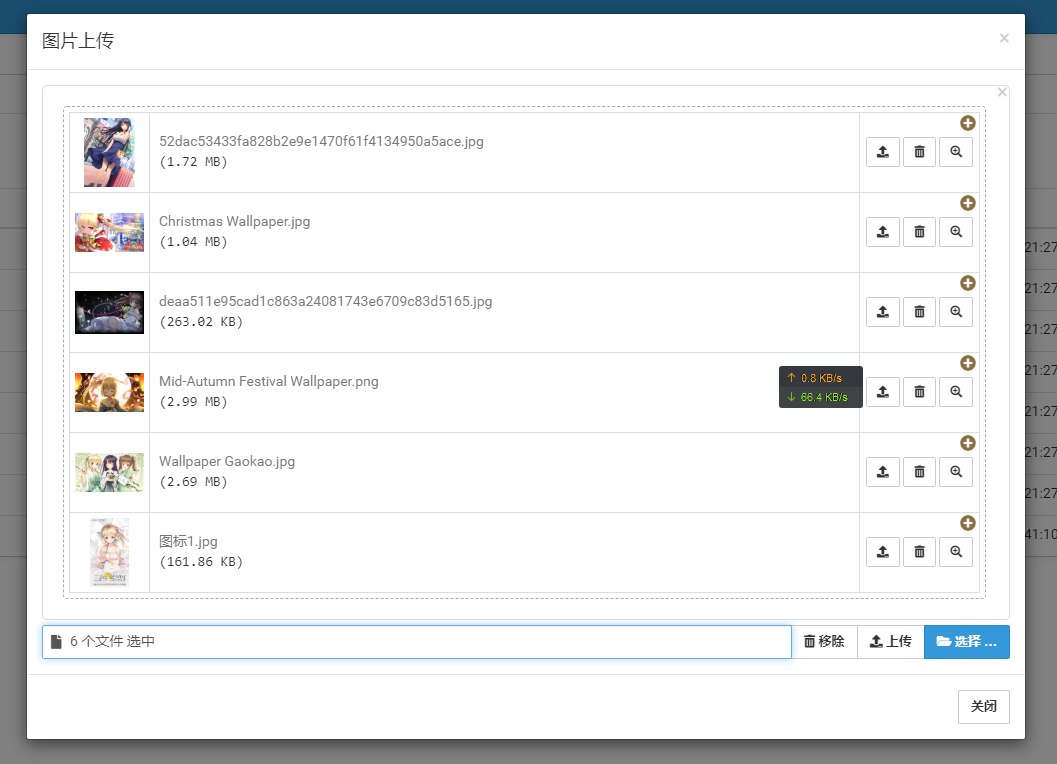
- 选择上传文件后
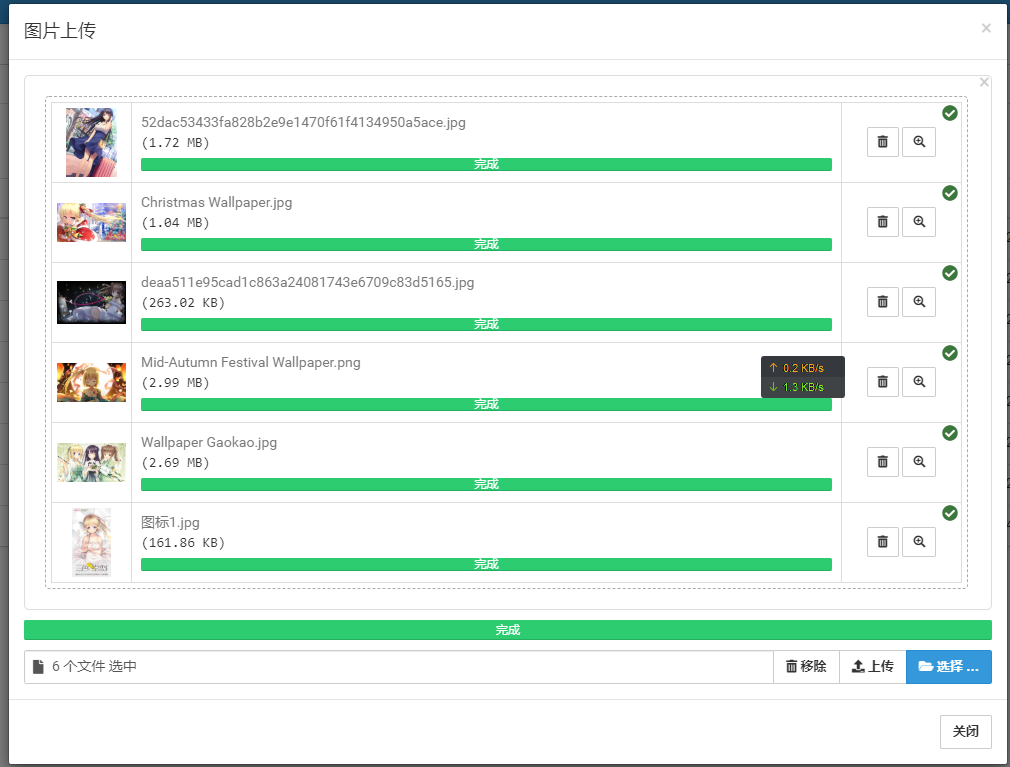
- 文件上传成功
总结
博主也是第一次使用fileinput插件批量上传文件,使用流程比较简单,几句js初始化后就可以使用,非常方便,不过值得注意的是文件上传成功后接口返回的json数据键一定不能包含error,否者会被插件判定为文件上传失败。