前言
博主最近又选了智慧树网课,今天开始刷网课的时候发现原来写的脚本(智慧树刷课js脚本)失效了,原来的答题界面可以不选答案直接关闭,现在必须答题才能关闭,今天修改了一下,又可以愉快的开始刷课啦,这次修改了代码使用JQuery。
源代码(更新时间:2019-09-02)
/**
* author: 雨落凋殇
* blog website: https://rainss.cn
* description: 自动播放、自动下一集、自动选择视频弹窗题目、自动关闭答题窗口、刷智慧树网课必备
* use-method: 打开智慧树播放课程界面 按F12 -> Console -> 粘贴本代码 ->按回车键
* use-method: 视频左上方出现一个图标点击图标开始刷课 显示‘已开’脚本开始监听 再次点击图标关闭
* upadteTime: 2019/04/03 21:36:00
*/
//查找节点
var tips = $(".exploreTip");
//创建新节点
var option = $("<div>");
//添加样式
var args = {
"color":"DarkOrange",
"text-align":"center",
"line-height":"90px",
"font-size":"30px",
"background-image": "url(data:image/jpg;base64,/9j/4AAQSkZJRgABAQEAYABgAAD//gA7Q1JFQVRPUjogZ2QtanBlZyB2MS4wICh1c2luZyBJSkcgSlBFRyB2NjIpLCBxdWFsaXR5ID0gOTAK/9sAQwADAgIDAgIDAwMDBAMDBAUIBQUEBAUKBwcGCAwKDAwLCgsLDQ4SEA0OEQ4LCxAWEBETFBUVFQwPFxgWFBgSFBUU/9sAQwEDBAQFBAUJBQUJFA0LDRQUFBQUFBQUFBQUFBQUFBQUFBQUFBQUFBQUFBQUFBQUFBQUFBQUFBQUFBQUFBQUFBQU/8AAEQgAMgAyAwEiAAIRAQMRAf/EAB8AAAEFAQEBAQEBAAAAAAAAAAABAgMEBQYHCAkKC//EALUQAAIBAwMCBAMFBQQEAAABfQECAwAEEQUSITFBBhNRYQcicRQygZGhCCNCscEVUtHwJDNicoIJChYXGBkaJSYnKCkqNDU2Nzg5OkNERUZHSElKU1RVVldYWVpjZGVmZ2hpanN0dXZ3eHl6g4SFhoeIiYqSk5SVlpeYmZqio6Slpqeoqaqys7S1tre4ubrCw8TFxsfIycrS09TV1tfY2drh4uPk5ebn6Onq8fLz9PX29/j5+v/EAB8BAAMBAQEBAQEBAQEAAAAAAAABAgMEBQYHCAkKC//EALURAAIBAgQEAwQHBQQEAAECdwABAgMRBAUhMQYSQVEHYXETIjKBCBRCkaGxwQkjM1LwFWJy0QoWJDThJfEXGBkaJicoKSo1Njc4OTpDREVGR0hJSlNUVVZXWFlaY2RlZmdoaWpzdHV2d3h5eoKDhIWGh4iJipKTlJWWl5iZmqKjpKWmp6ipqrKztLW2t7i5usLDxMXGx8jJytLT1NXW19jZ2uLj5OXm5+jp6vLz9PX29/j5+v/aAAwDAQACEQMRAD8A/Oa21/ydTQW/2o26FjOsjkEoJDywAJT5duRluec84HT3mp2vm7Jsxyl5PNLyPLLGu9lUDeE9UPGTwTkZK1u+O/gNe/C7+z9aub+OdYmSIqtuuYmCMB8u0LIc7eSRyDnOcjzW7u5ftulguIVaJXfzpQQxMhRmAAXb0A29lUc4FezUp1sO3GpofOUKuFzCHtMM7r7vzOut5xa3CzQGW5lMdw2InDSohRQxKuCCwTncAThywwU41/h34gGh6ilzGguFtkWS4a6twEjTKZYYyT7ZByAeOa4nw3qkWuRm2eFo4IGE7bcOhOzacg4JPBOc4AJwBWz4RtG8R6lJpqRm1ifEUcn2cvI+WcZAZuBneDtHGz1ya0oqenLK9ya0FFSU1a2p+p3gb41/s++L/hnY291eaNpl5a2CedbahYo8oIR/MVXdHZiGV2DRZJLRnkAivB/hB8GLH4meI/FGpeHHEGkQXs/2Le5RYYWlPlLhstvKd29K7D4L/sQ6dpnhO6uPEDyXOrQsscgVZQ1vny8EIF7eapJG4AgnPBx5R8WdS8Rfsp+PpbbwXqMdlaaqiRO0hjkTIZQhYShgQgDYORt3nkDiuug/Yym6UtfyOCveuoRqxsvuuewyeEdV0t2s5LKQSW5MLbbmTGV4OP3w449KK+bZv2tvE9zNJLcaJDdTyMWkncOTIxOSxKkKSTz8oA9ABRXZ7SXkef7J/wAr/A89+MHxzX4heHrHTLNbueGJZCBcxqq7TvRGOCTuAI5J6g9q8FuLS9RhcWxeN0AUmAlWIXDBjz64P1ArsNQv7GztWS3gARSdss2BuBA2kADqQP8APNfT/wCw38evBnwk0XxHD4u0uSO+vZB5V3bQrO8seMGFlJG0ZGfQ5OegrypUpYqSind+R7qrPBQc4U9Lnz98CvAg8XalqNnPdfY4nCsxEgO3nPDH8B+fNe233wm8JeHPAmo6hca7u1qPz5DJBc7ZYpVDsIUBJxubDd+XO3GRX2R4c/Zv+AP/AArqbxlrGnRaNrGt3M17It9fPp0tojliIUjSRVQKCvY8889K/OTS/h0ut/FTUbC31oR2V3qkltaXN02B5fnEK57H5QR26110KtGmlRcNU7NlYbJswzuvKph6totKVr2SS3u/69D6v/Z1/bi1ya11Twt8QL7SLc2kdtbWd7fAQu4TcCssqsoLLlWXpklupBI8b+Kd7N8dPHmoJZalBcafbSt9iuHO7zwCFyrd0LK+MA8AZz29++Kn7Kfw61fw7odnotwunX1+IEkvJmJnIX55d65ID7eORweOxFVtO/ZT8NfDPyEtNVvpdQvIw/73y0Yn5SYztB4OOT1+Vj71NOpRpSdtU/KzCvhK0oKT0fTqvM+NtV0TV59TvJYHMcDzO0aG9XKqWOB94dvYfSivuG3/AGUtLFvFuVWbaMk3CHJx6k80VHtKQvYS7n5iXF8U1C2mhdZDGyuRgAADAOT+hOTkYyeKf4V8VXOg6xod5bGMz2F4l3GkgDIxRwwD54I+UcdOvrXs37O/wf8ADfjfxXBH4nkmgt5QriNgRvVhkEk4yCOcjrX0L+0h+wn4f8P+BR4i8DaZcwXMIaRowfNWVFJU/IzdecjHBwK4Pq9aK54ys2dDzPDwq+ylFtLd9P8Ahjzz4u/G2++MvhzT7SDTW0iG3driQNchpXcqwyx2LgAMeOpz61j/AAc+AniXWPEdvFe6dqFlZlkkS4GYflBzuUNjcTkAMOgXvmvGPC/i+++H3i/T7q+sY77T9KuI55rK5GFmRZR8n9Bz2z7V92fG7/gpN4W1HQtGbwP4evn1ZWFzjVIlSGGMRuziOQOWcgMqc8AIAuM7a8+GKq06sVUjd9z9AxtTL6uCjRy6HIrK+tnfdu99U+nb7j6W0f4X/Z/CEU2qaVNdPEnlpc3V6ZZgpOC2SxIPPJz718UfHqXTvDfxAs9X0/VpDqUtwkKD7ezKxZWA3bmDBRvU5yqnBB9Rka1/wUg+KmraGNLitdE0a3kuPs32h7SUzRoMg7yXK5yvIOPxySvh+oapqfxH8RaFqmrzxtc3SNdOw5LkSFhGvG1eI/lTJ+YPk84HqRq8zblqfFNVKceVOyPsOz/bBvpLOBhZSSho1Ik2Xa7uOuAMDPoOKK/PS71CV7qZkl1IoXYqWlYkjPHO3milzw7G2vl9x9I/sR20Vx480dZYklU3aZDqCOor9jPG9jbXfwsvbee3img/s+P91IgZfvN2PHYflRRV1fhpHza/i4j0X6n4aftUWdvb+LT5UEceQc7EAz85H8gK8e1F2l1YwuxeFb5iI2OVBZzu498DPrgUUVw4v+JI+kwf+7w9Dfl/0bw3HPD+6njSNUlThlHnS8AjkdB+VbOlEp4q8KKp2rNobrIBwHHkynDevIB59KKKUdkby3LdhZwTWNtJJBG7tGrMzICSSBkk0UUV6p4z3P/Z)",
"background-repeat": "no-repeat",
"background-size": "100%",
"width": "90px",
"height": "90px",
"border-radius": "45px",
"position":"fixed",
"left":"60px",
"top":"200px",
"z-index":"999"
};
option.css(args);
//添加点击事件
option.attr("onClick","StartOrStop()");
option.attr("id","rains");
option.text("Rains");
//插入节点到页面
tips[0].parentNode.insertBefore(option[0],tips[0]);
//定时器
var timer;
//初始状态 0 开启 1关闭
var startstatus = 0;
//次数
var number = 0;
//视频播放到91%时候切换下一个
var percent = 91;
//函数
function start(){
if(number % 200 == 0){
console.clear();
}
number += 1;
//如果一点五倍速率没有开启则开启
var speed = $(".speedBox").css("background-image");
if(speed.indexOf("1.5") == -1){
$("div[rate='1.5']").click();
}
//判断音量
var volume = $(".volumeBox.volumeNone")[0];
if(volume == undefined){
$(".volumeIcon").click();
}
//获取进度条
var pass = $(".passTime");
//获取答题框状态
var dialog = $(".wrap_popboxes.wrap_popchapter")[0];
//点击关闭按钮关闭答题框
if(dialog != undefined){
$("#tmDialog_iframe").contents().find("input[_correctanswer=1]")[0].click()
//延时关闭弹窗
setTimeout("$(\".popbtn_cancel\")[0].click();",1000)
}
//判断播放进度是否大于83%
if(parseInt(pass[0].style.width) > percent){
//切换下一个视频
$("#nextBtn").click();
}
console.log("执行第"+ number + "次");
}
function StartOrStop(){
//获取播放状态
var play = $(".bigPlayButton.pointer")[0];
if (startstatus == 0){
//开始脚本
timer = setInterval(start, 3000);
//已经暂停 点击开始按钮
if(play.style.display == "block"){
play.click();
}
startstatus = 1;
var rains = $("#rains");
rains.text("已开");
rains.css("color","blue");
console.log("刷课开始执行");
}else if (startstatus == 1) {
//停止脚本
clearInterval(timer);
//已经播放 暂停播放
if(play.style.display == "none"){
play.click();
}
startstatus = 0;
var rains = $("#rains");
rains.text("已关");
rains.css("color","red");
console.log("刷课已停止");
}
}
//执行监听方法 默认填入代码后开启脚本
StartOrStop();使用方法
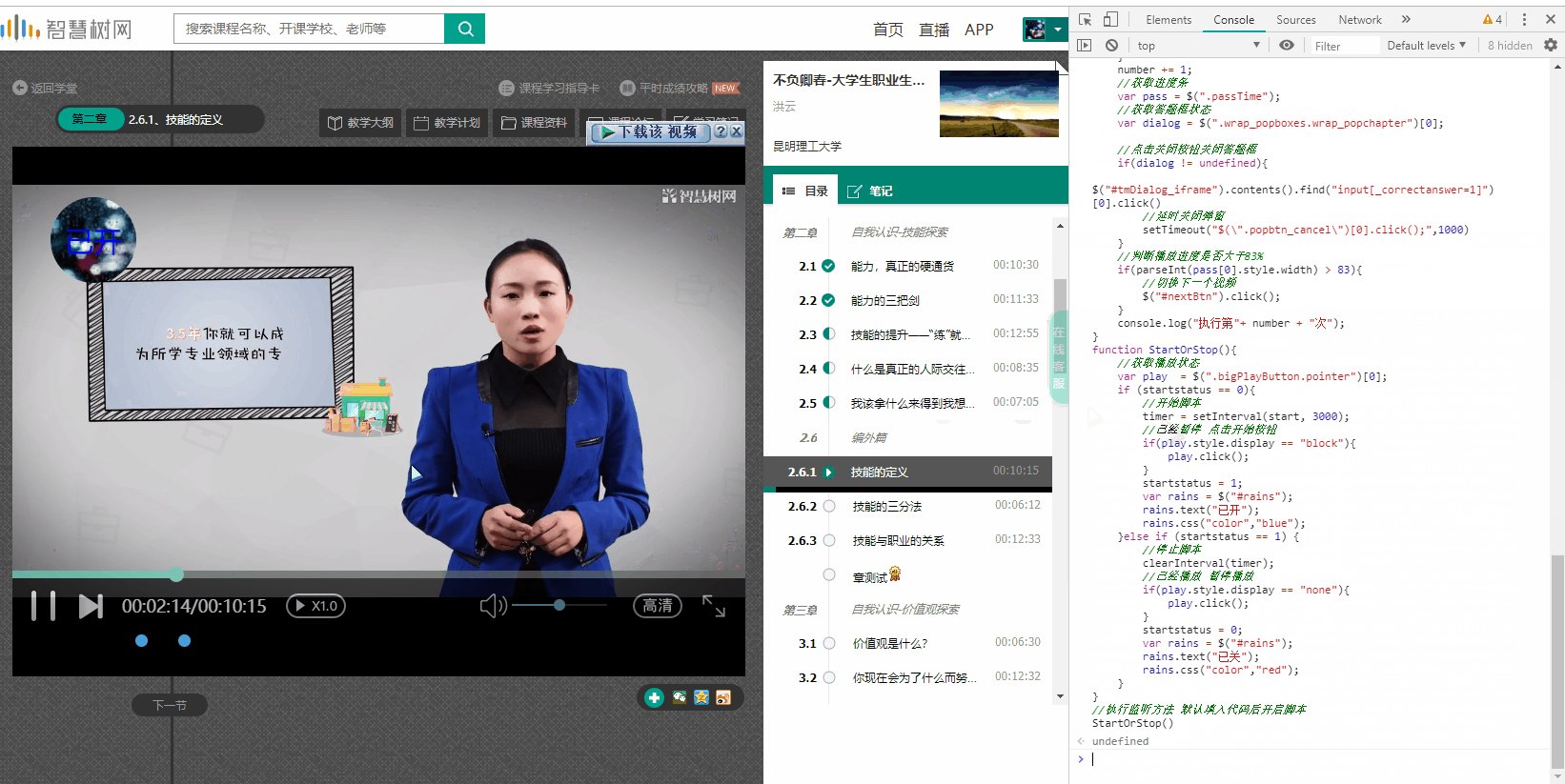
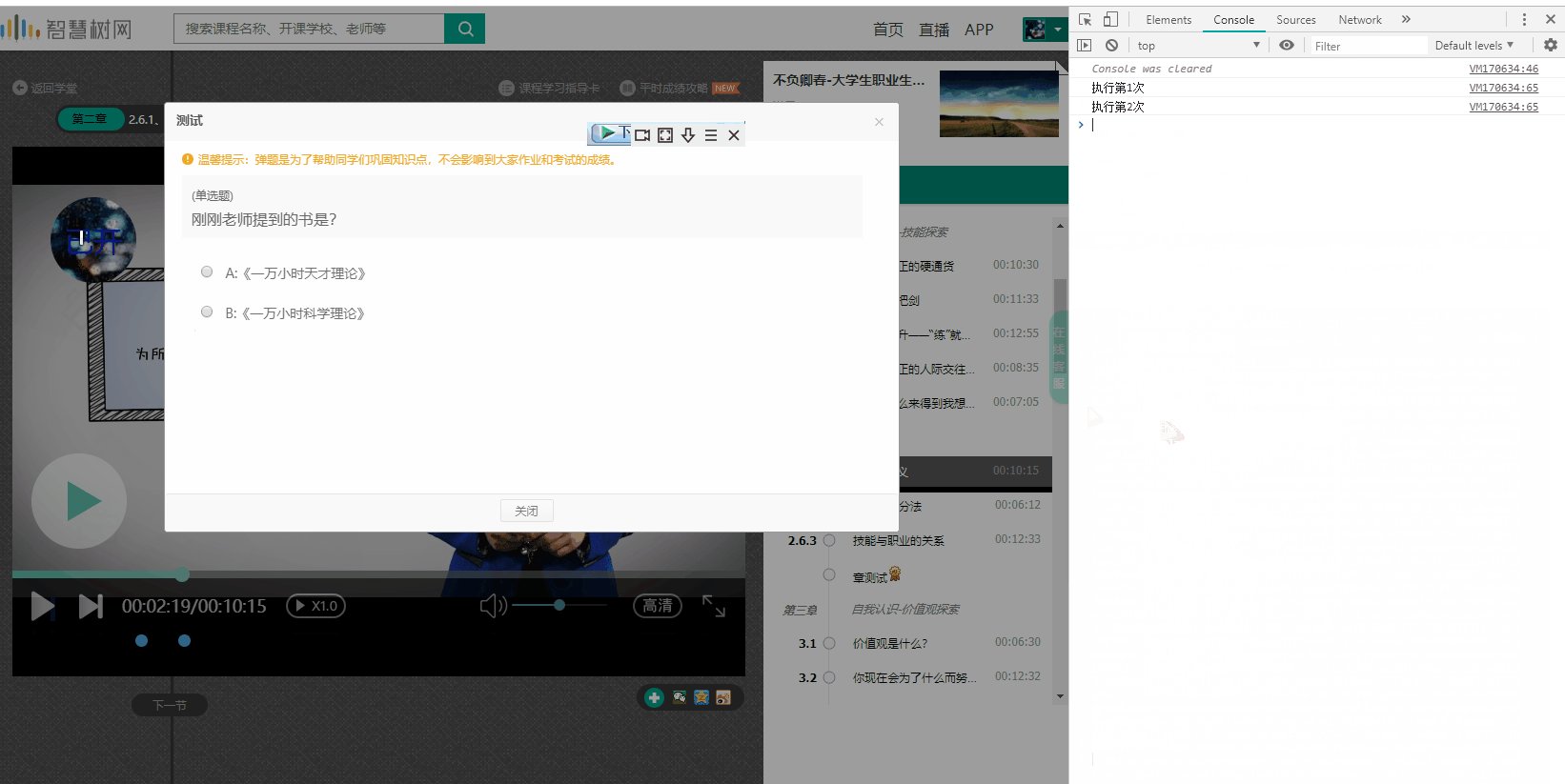
打开智慧树平台,点开需要播放的课程视频 按F12选择最顶上的Console点击下面的 >后面的空白处,将本博客提供的js代码复制粘贴到空白处,按回车键后左侧视频上会出现带Rains字样的图标,图标显示“已开”,刷课脚本开始工作,再次点击图标显示“已关”,刷课脚本停止。如下图所示!

源代码下载(文件没有更新文件依然是1.0倍速率)
下载代码:智慧树刷课脚本.js

视频播放到下一p后页面会刷新 console被清空了怎么办
如果页面会被刷新那无解了,鉴于现在智慧树有学习习惯分,我都没有用脚本了。
好的感谢感谢
弹窗问题解决不了,这是咋回事儿
智慧树现在改版了。以前的有的地方特别是弹窗原来最多就多选和单选,但是现在多了一种一个弹窗上面有多个题目的情况。因为现在智慧树有学习习惯分,所以基本都是手动看了没有用这个了。
修改一下加上静音和1.5倍速就完美了
1.5倍 静音已经加上,文件没有更新,复制文章中的代码就可以。
有点看不懂啊,大佬,不能1.5倍数啊
可以改的
有点看不懂啊,大佬
大佬,默默地问一下,能做一个河北云教育的刷课时的脚本吗
都没听过😁
我擦嘞,我刚写完。早半小时来看我就懒得写了 噗噗噗噗噗噗